Axios开发实施指南
文档版本号:V0.1.1
最近修订日期:2020.07 (npm axios 0.19.2)
文档作者:曲院风荷 整理汇编
用途:自用
1 序章
理论技术实践是必不可少的。Talk is Cheap, show me the Code.
1.1 序言
本文档属于专著(也可视为教程),详细介绍如何使用axios进行Web开发。为方便演示,使用vs code作为code editor,安装插件运行调试,并搭配ApiPost对API接口请求进行测试验证对比。
文中单刀直入,直奔主题,详细说明了axios代码级的使用技巧。
同时也简要描述了vs code开发操作步骤。
即学即用,活学活用。
1.2 简介
Axios,易用、简洁且高效的http库。
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
1.3 功能特色
(可以跳过。)
- 支持node端和浏览器端
同样的API,node和浏览器全支持,平台切换无压力
- 支持 Promise
使用Promise管理异步,告别传统callback方式
- 丰富的配置项
支持拦截器等高级配置
- 社区支持
axios相关的npm包数量一直在增长
具体:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF
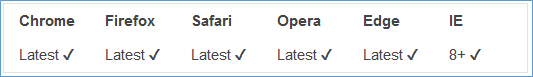
1.4 浏览器支持

2 使用
可以跳过本章节(无视)。
2.1 推荐
可以使用axios替代Ajax进行http(s)请求。
2.2 安装引用
2.2.1 Using npm
$ npm install axios
2.2.2 Using bower
$ bower install axios
2.2.3 Using yarn
$ yarn add axios
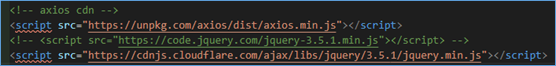
2.2.4 Using cdn
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
3 项目实践(源代码)
Talk is cheap,show me the code. 直接上代码。
预备条件:
安装浏览器(如Chrome or Firefox, etc.),安装方法见另外指南。
3.1 开发环境准备(vs code)
预备条件:
预先安装好Visual Studio Code(参见另外指南)。
启动vs code:
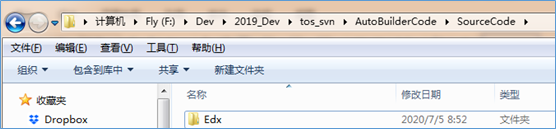
进入资源管理器(Win10)相应源码文件夹SourceCode(如图示)

我们的项目代码将放在Edx(Root根目录)。
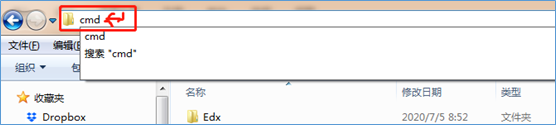
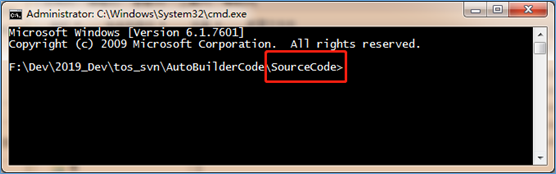
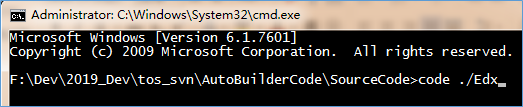
输入cmd+Enter(回车)

会打开cmd命令窗口并切换到相应目录(也可以另外方式打开)

输入code ./Edx+Enter(回车)

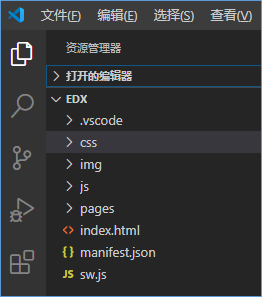
可以看到vs code启动了,并打开了文件夹

实际上我们只要用到2个文件(一个js文件和一个html文件)。
其它文件忽略。
注:读者可以自己新建一个文件夹做测试学习。
3.2 运行环境准备(Live Server)
如果没有安装Live Server插件,先安装。
选择扩展:

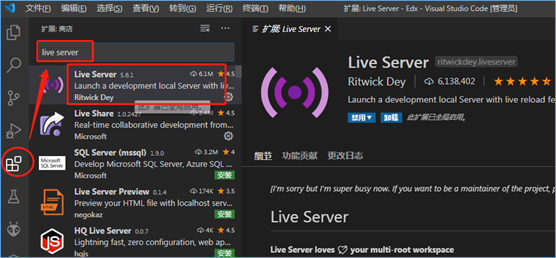
输入live server

安装Live Server。
注:可能有多个相似的插件,不要选错。
3.3 运行对比
直接双击.html文件

在浏览器URL地址栏查看

点击 i 图标,

再看看网页

这不是我们的运行方法。
我们使用的正确运行方法如下:
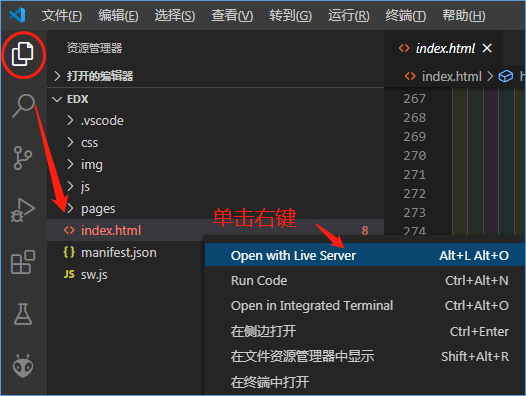
选择vs code的资源管理器(注意不是windows资源管理器)

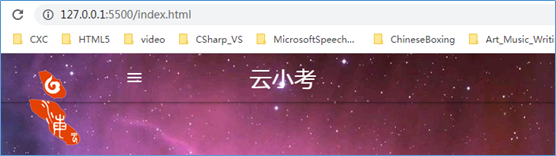
在index.html文件单击鼠标右键,选择“Open with Live Server”。
看看地址栏

点击i 图标

再看看网页

你现在应该能看出这2种不同方法的巨大差异了。
这就是我们运行网站的方式。
注:index.html文件代码见下面。
3.4 应用场景
一般我们会经常使用到表单form,用以接受用户输入,并保存信息(Post);或者回显用户信息(Get)。
这个时候可以使用axios进行http(s)请求。
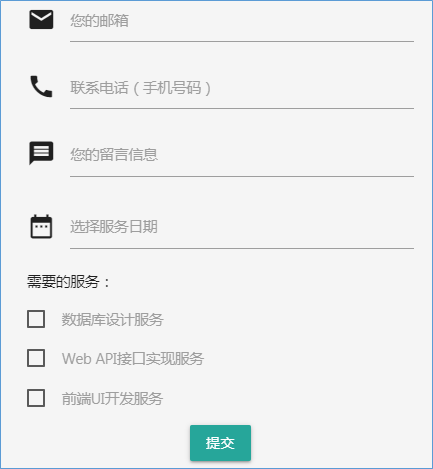
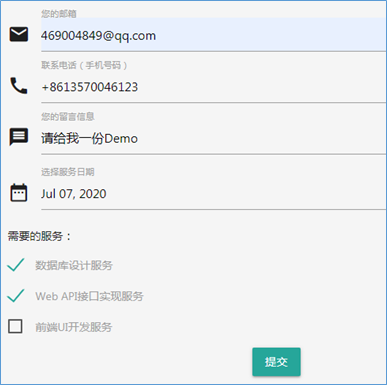
下面是一个简单的留言板,我们借用一下表单编写提交代码,用以说明如何使用axios进行Get/Post请求。
新建一个index.html文件,输入!+Enter(回车),自动生成html5格式框架文件。

你不用太关注具体表单内容和.html的内容,跟往常无异。
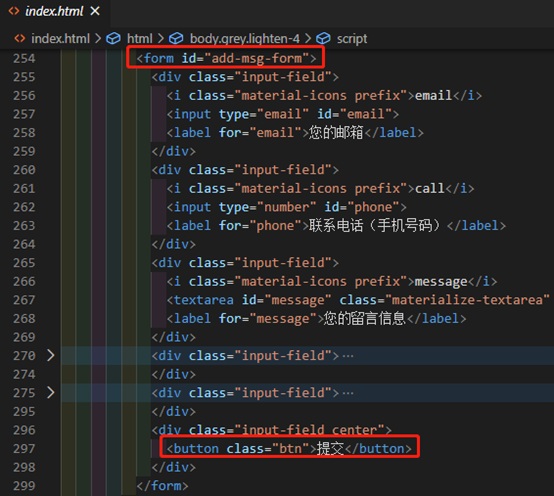
3.5 html表单
主要表单示范

实际上内容不重要,我们建立一个form即可。
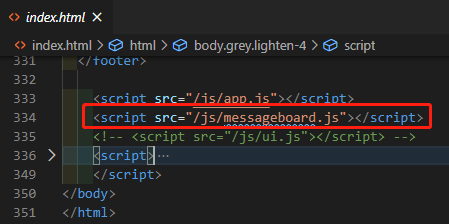
在html最后我们要用到我们的业务逻辑js。

3.6 引用axios
主要关键引用(见上面Using cdn)

3.7 提交事件
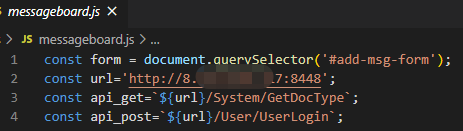
我们在js文件夹下新建文件messageboard.js

定义几个常量:
form是对我们html里面表单的引用;
url是我们准备请求的第三方web api接口服务(后端);你可以用自己项目的API服务器测试。
api_get是我们准备用axios发起Get请求的Restful API。
api_post是我们准备用axios发起Post请求的Restful API。
我们分别修改提交事件处理函数(方法),测试这2个APIs。
3.8 Get Request
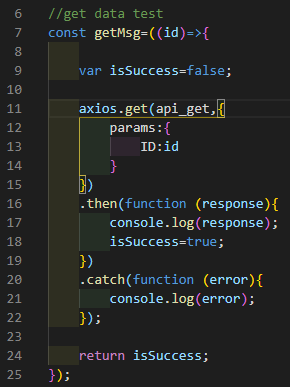
3.8.1 代码
axios发起Get请求的标准示范代码:

3.8.2 运行结果
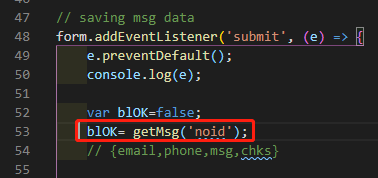
我们编写messageboard.js提交事件处理函数

调用getMsg(),获取信息。
按上面方法,在index.html右键 Open with Live Server。

填写表单(内容不重要),点击提交。

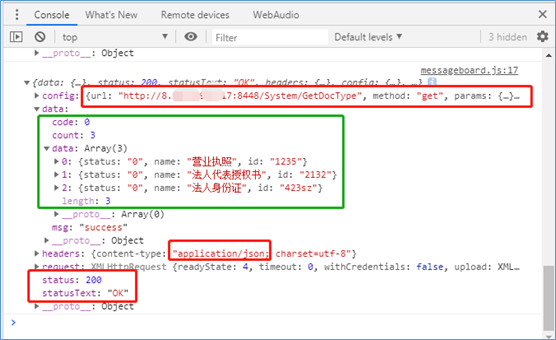
这里我们使用的是Chrome浏览器,F12打开调试工具。

可以跟以下ApiPost接口工具对比,你会发现结果是一致的。
3.8.3 ApiPost请求对照
打开ApiPost

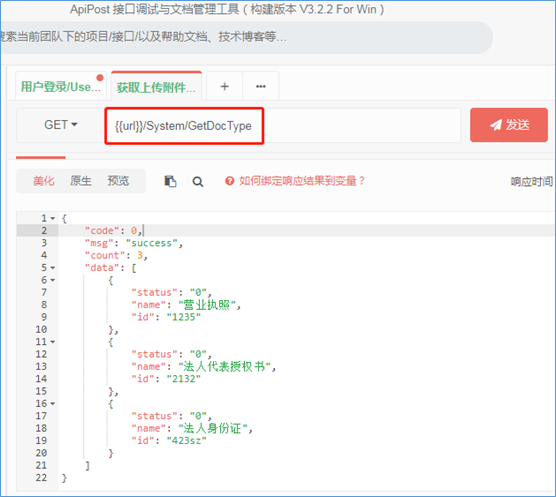
输入接口,发送请求

与浏览器运行结果一致。
3.9 Post Request
3.9.1 代码
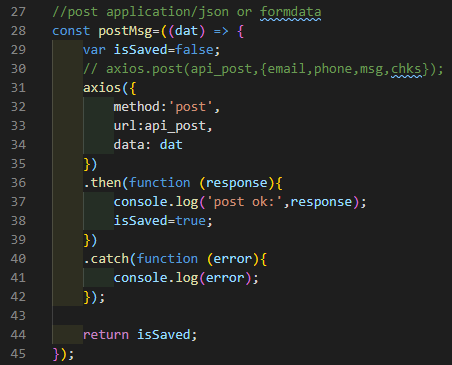
axios发起Post请求的标准示范代码:
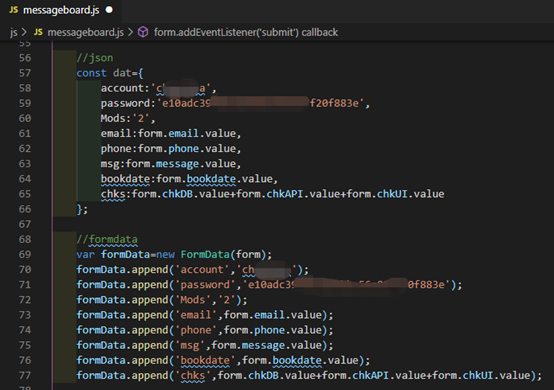
入参可以是如下常见2种格式(方式):
application/json
或者
formdata
以下是2种入参的示范代码:

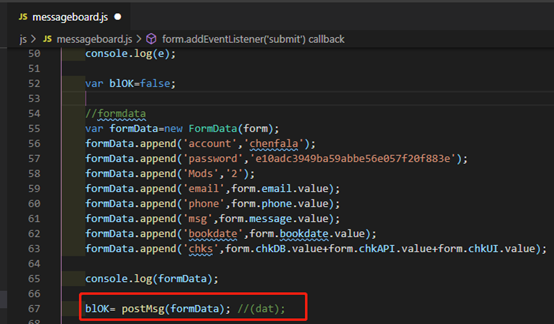
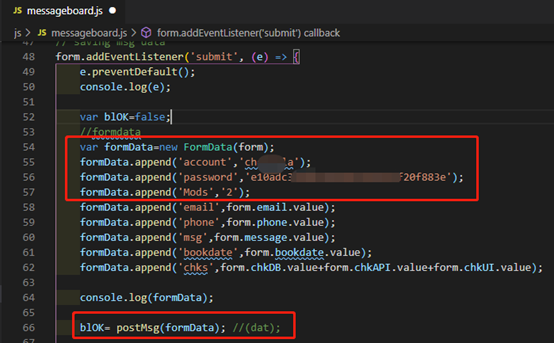
因为这里使用的测试API服务器使用的是formData,所以axios调用如下:

实际上我们只是示范POST方法,并不是提交留言,是提交用户登录的接口,所以前3个入参就够了。

以下方法兼容这2种参数作为入参。

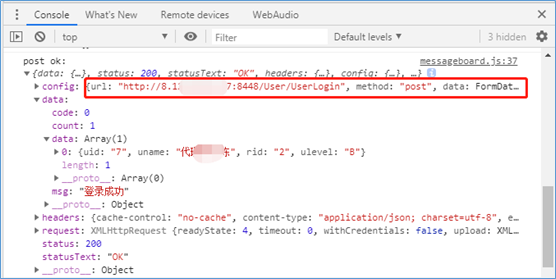
3.9.2 运行结果
我们在编写messageboard.js的提交事件处理函数中修改一下调用函数。
调用postMsg(),获取信息。
按上面方法,在index.html右键 Open with Live Server。

同样,随便填写表单(内容不重要),点击提交。
这里我们使用的是Chrome浏览器,F12打开调试工具。

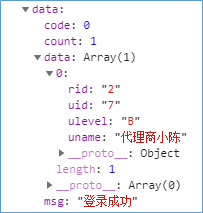
看看data信息体(body)

可以跟以下ApiPost接口工具对比,你会发现结果是一致的。
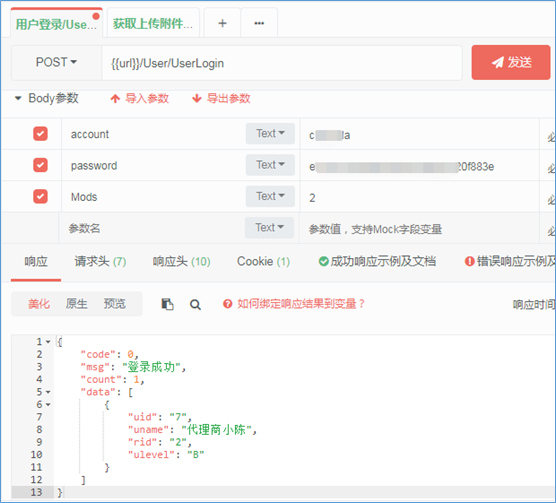
3.9.3 ApiPost请求对照
输入接口,发送请求

与浏览器运行结果一致。
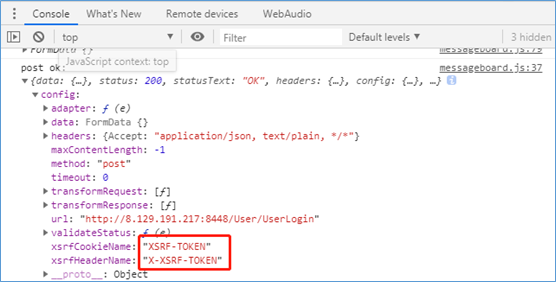
3.10 跨域
我们在上面Post请求中可以看到支持跨域请求(只要API服务器开放了允许权限)。

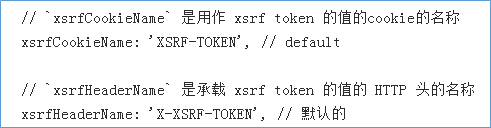
查看axios的官方文档发现了这个:

关于XSRF的一篇文章:参加附录。
3.11 ApiPost常见问题
ApiPost使用参见另外指南。
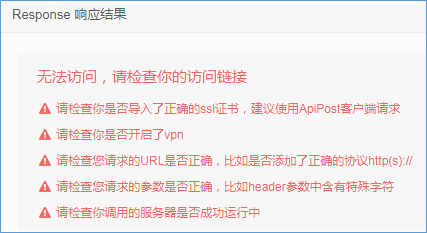
如果出现错误信息:

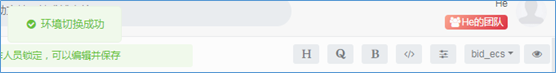
请检查是否已经选择了环境(右上角)

切换环境

4 总结
Axios请求就是几行代码。
js引用:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
cdn

执行GET请求

执行POST请求

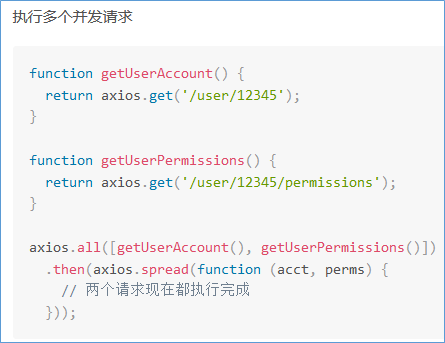
执行多个并发请求:可以一次把多个请求写在一起

5 更多(More)
(可以跳过。)
更多axios API 可以参照以下axios资源文档。
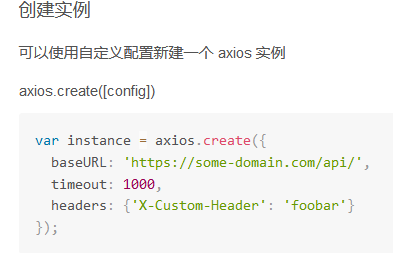
比如,可以通过向 axios 传递相关配置来创建请求。

实例方法

响应结构

这里不再一一罗列。简单实用,Get/Post已经足够。
6 附录
6.1 名词解释
- CSRF(XSRF)
(Cross Site Request Forgery, 跨站域请求伪造)是一种网络的攻击方式,它在 2007 年曾被列为互联网 20 大安全隐患之一。
也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XSRF,是一种对网站的恶意利用。CSRF定义的主语是”请求“,是一种跨站的伪造的请求,指的是跨站伪造用户的请求,模拟用户的操作。
6.2 参考资源
- Axios中文 http://www.axios-js.com/
axios中文文档|axios中文网 http://www.axios-js.com/zh-cn/docs/
- Axios 英文 https://www.npmjs.com/package/axios
- CSRF Token介绍与应对策略 https://blog.csdn.net/a4171175/article/details/78181477